Webdesig: Responsive - Gridsystem
Erläuterung zu Responsive Webdesign:
Beim Responsive Webdesign (im Deutschen auch responsives Webdesign genannt oder kurz RWD) handelt es sich um ein gestalterisches und technisches Paradigma zur Erstellung von Websites, so dass diese auf Eigenschaften des jeweils benutzten Endgeräts, vor allem Smartphones und Tabletcomputer, reagieren können. Der grafische Aufbau einer „responsiven“ Website erfolgt anhand der Anforderungen des jeweiligen Gerätes, mit dem die Site betrachtet wird. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden von Maus (klicken, überfahren) oder Touchscreen (tippen, wischen). (Quelle: Widipedia - 03/2015)
Gridsystem bei Responsive-Webdesign:
- Warum ist ein Gridsystem erforderlich?
- Wie wird dieses umgesetzt?
- Weiterer Tipps
Warum ist ein Gridsystem erforderlich?
Sollten Sie auf Ihrer Website lediglich einzelne Textpassagen untereinander haben, so müssen Sie sich hierzu keine Gedanken machen. Das Thema Gridsystem beginnt, wenn Textpassagen, Grafiken usw. nebeneinander gestellt werden. Dies ist auch kein Problem, wenn man davon ausgeht dass die Site auf einem Standard-PC mit entsprechender Bildschirmgröße besucht wird. Aber wie schaut das ganz dann auf einem kleineren Bildschirm (Tablet/Smartphone) aus?
Eine einfache Lösung, Informationen nebeneinader zu stellen, war die Nutzung von Tabellen. Zum einen einfach händelbar, zum anderen über dem Viewport-Befehl auch irgend wie bei kleineren Endgeräten machbar (statische Website). Dies erfüllt aber schon lange nicht mehr den optischen Anforderungen unserer Zeit. Über die Div-Container wurde schließlich "Dynamik" in die Websitegestaltung gebracht. Hiermit ist es nun möglich die entsprechende Umsetzung für Endgeräte mit kleineren Bildschirmen zu steuern.
In den Bildern wird dargestellt, wie sich das Gridsystem auswirkt.
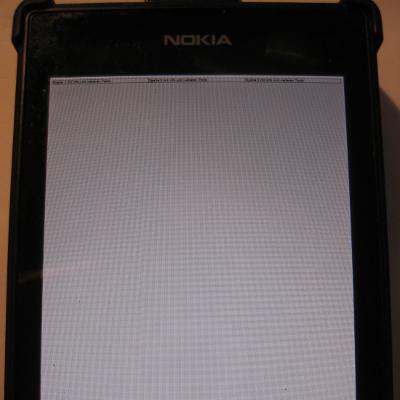
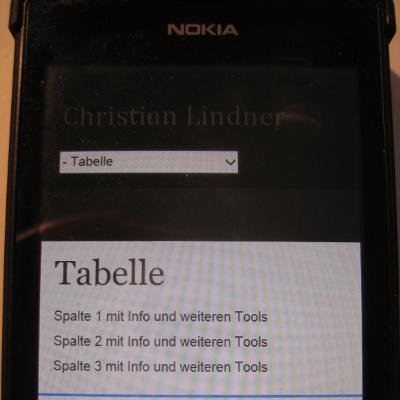
Bei der Erstellung mittels Tabelle ist der Inhalt kaum erkennbar, hier muss erst ein Zoom-Vorgang durch den Websitebesucher vorgenommen werden. Dies ist natürlich umständlich, da dieser Vorgang bei jedem Seitenwechsel erneut vorgenommen werden muss. Im Gegensatz zur 2. Grafik, hier wird automatisch erkannt, dass der Besucher ein Endgerät mit kleinerer Bildschirmgröße verwendet, was somit den Inhalt automatisch untereinader setzt.

Hier:
Erstellung eines Inhalts mit einer Tabelle.

Hier:
Erstellung eines Inhalts mit einem Gridsystem.
Wie wird dieses umgesetzt?
Im Gegensatz zu einer Zelle innerhalb einer Tabelle wird der Inhalt hier in einen Div-Container eingefügt, für den entsprechende Rahmenbedingungen festgelegt werden. Diese Rahmenbedingungen werden als CSS hinterlegt, hierbei wird bei jedem Seitenauftrauf die Bildschirmauflösung überprüft und somit die entsprechende Ausgabe gesteuert.
Ich empfehle hierzu das Gridsystem von www.responsivegridsystem.com
Hierzu habe ich eine Kombination von einer Aufteilung in 4 und 6 Div-Container nebeneinander hinterlegt, welche ich beliebig kombinieren kann. Dies bedeutet, dass bei einer größeren Auflösung (z.B. PC-Arbeitsplatz) die Container nebeneinader in der hierzu angegebenen %-Gridgröße angezeigt werden, bei kleinen Auflösungen erscheint die Anzeige untereinander angepasst an die Bildschirmbreite.
Hierzu Beispiele mit den entpsprechenden Programm-Codes:

Hinweis: Die hier dargestellten Grafiken werden bei kleinen Bildschirmen gemäß dem Gridsystem NICHT umgebrochen, da Sie Grafiken als gesamtes sind!
Aufteilung der Bildschirmbreite in 2 Teile a 50% = Gridsystem 50/50
Programmcode:<div class="section group"><div class="col span_2_of_4">Hier Inhalt des linken Div-Containers</div><div class="col span_2_of_4">Hier Inhalt des rechten Div-Containers</div></div>

Aufteilung der Bildschirmbreite in 3 Teile a 33% = Gridsystem 33/33/33
Programmcode:<div class="section group"><div class="col span_2_of_6">Hier Inhalt des linken Div-Containers</div><div class="col span_2_of_6">Hier Inhalt des mittleren Div-Containers</div><div class="col span_2_of_6">Hier Inhalt des rechten Div-Containers</div></div>

Aufteilung der Bildschirmbreite in 2 Teile, 1. Teil 25% und 2. Teil 50% = Gridsystem 25/50
Programmcode:<div class="section group"><div class="col span_1_of_4">Hier Inhalt des linken Div-Containers</div><div class="col span_2_of_4">Hier Inhalt des rechten Div-Containers</div></div>
oder wie in der Grafik alternativ angegeben der Programmcode:
<div class="section group"><div class="col span_1_of_4">Hier Inhalt des linken Div-Containers</div><div class="col span_3_of_6">Hier Inhalt des rechten Div-Containers</div></div>
Hinweis: Diese Programmcodes müssen für jede Horizontale erneut angewendet werden!
Voraussetzung für die Nutzung dieses Systems ist die Hinterlegung der entsprechenden CSS-Eigenschaften, welche im jeweiligen Template mit abgelegt werden müssen, z.B.:
Erweiterungen -> Templates -> Auswahl des Template -> css -> und dort meist unter: custom.css
Hier die CSS-Eigenschaften:
<style type="text/css">
/* 6er Gridsystem */
/* SECTIONS */
.section {
clear: both;
padding: 0px;
margin: 0px;
}
/* COLUMN SETUP */
.col {
display: block;
float:left;
margin: 1% 0 1% 1.6%;
}
.col:first-child { margin-left: 0; }
/* GROUPING */
.group:before,
.group:after { content:""; display:table; }
.group:after { clear:both;}
.group { zoom:1; /* For IE 6/7 */ }
/* GRID OF SIX */
.span_6_of_6 {
width: 100%;
}
.span_5_of_6 {
width: 83.06%;
}
.span_4_of_6 {
width: 66.13%;
}
.span_3_of_6 {
width: 49.2%;
}
.span_2_of_6 {
width: 32.26%;
}
.span_1_of_6 {
width: 15.33%;
}
/* GRID OF FOUR */
.span_4_of_4 {
width: 100%;
}
.span_3_of_4 {
width: 74.6%;
}
.span_2_of_4 {
width: 49.2%;
}
.span_1_of_4 {
width: 23%;
}
/* GO FULL WIDTH BELOW 480 PIXELS */
@media only screen and (max-width: 480px) {
.col { margin: 1% 0 1% 0%; }
.span_1_of_6, .span_2_of_6, .span_3_of_6, .span_4_of_6, .span_5_of_6, .span_6_of_6 { width: 100%; }
.span_1_of_4, .span_2_of_4, .span_3_of_4, .span_4_of_4 { width: 100%; }
}
</style>
Aus meiner Erfahrung werden mit dieser Kombination aus 33%-Anteile und 25%-Anteile die meisten Bereiche einer Website abgedecken. Es besteht auch die Möglichkeit dieses Gridsystem noch stärker aufzuspiltten sowie die Höhe der Container unterschiedlich zu gestalten (in meinem Beispiel wird die Höhe durch den höchsten Inhalt eines Gridbereiches der jeweiligen Ebene fest gelegt).
Weiterer Tipp zum Gridsystem:
Je nach Gestaltungsanforderung wird bei einer normalen Bildschirmgröße (=PC-Arbeitsplatz) ein zusätzlicher linker Seitenabstand gewünscht (Einrücken). Dies wird meist mit margin und/oder padding umgesetzt, was aber responsive nicht immer optimal ist. Ich finde es gut, wenn bei großen Bildschirmen dieser Abstand eingehalten wird, bei kleinen aber nicht. Auch hierfür verwende ich auf einfachem Weg dieses Gridsystem.

Hierzu gibt es allerdings ein kleines Problem!
Ein leerer Container wird nicht berücksichtigt, somit muss also der "Abstandshalter-Container" befüllt werden. Hierzu verwende ich ein transparentes Gif, also ein Grafikdatei die transparent (also unsichtbar) ist mit einer Größe von 1 x 1 px (= Speichergröße: 64 Bytes). Bei kleinen Bildschirmauflösungen wird dieser Container mit der transparenten GIF wieder nach oben gestellt, da die Grafik aber so klein ist, macht sich dies nicht bemerkbar. Ebenfalls wird das Laden der Seite kaum beeinflusst, da die Datei eine nicht erwähnenswerte Größe hat.
Hinweis für Besucher mit einer kleinen Bildschirmauflösung:
Ab dem oberen linken Bereich wird bei einer normalen PC-Bildschirmauflösung eingerückt, dies ist aber bei einer Verwendung von Endgeräten mit geringerer Bildschirmgröße nicht der Fall!
Ich wünsche viel Erfolg bei der Umsetzung auf deiner Website!
